使用BlazeDS实现Java和Flex通信
本文共 4719 字,大约阅读时间需要 15 分钟。
转自 http://news.newhua.com/news1/program_language/2008/65/08651542117B0B60H1DFK1C1D1D4EG6384728FB777FJ3513AG7G383.html?lt=common
BlazeDS 是一个基于服务器的 Java 远程控制 (remoting) 和 Web 消息传递 (messaging) 技术,它能够使得后端的 Java 应用程序和运行在浏览器上的 Adobe Flex 应用程序相互通信
BlazeDS 是一个基于服务器的 Java 远程控制 (remoting) 和 Web 消息传递 (messaging) 技术,它能够使得后端的 Java 应用程序和运行在浏览器上的 Adobe Flex 应用程序相互通信。这篇文章中,我讲述一种方法(也许不是最好的)使得我能够成功地利用 BlazeDS 和 Flex 建立一个简单的程序。使用的 IDE 是 eclipse, 而并非 Flex Builder. 下面我将逐步介绍怎么实现这个简单的程序。 1. 安装 JDK 和 Tomcat, 并且实现成功配置。详细请见: http://blog.chinaunix.net/u/21684/showart_195064.html 2. 安装 Flex SDK. 详细请见官方文档: http://www.adobe.com/devnet/flex/?navID=gettingstarted 3. 下载 BlazeDS , 下载地址和安装方法请参考: http://opensource.adobe.com/wiki/display/blazeds/Release+Builds 。如果你使用的是 turnkey 版本(建议下载此版本)里面实际上包含了 Tomcat 服务器了。但是本人因为之前已经装好了 Tomcat6.0.16 了,所以我的安装的是自己手动的了。如果你使用的是整合 Tomcat 版本的 BlazeDS, 那么请参 考 http://opensource.adobe.com/wiki/display/blazeds/Installation+Guide 。下面我介绍只安装 BlazeDS 的 web application 版本(但是仍然下载的是 Turnkey 版本)。下载的 zip 包里面包含了: blazeds.war: 主要的 BlazeDS war 文件,用来建立你的 BlazeDS 应用程序。 Sample.war 就是 BlazeDS 例子了。 Ds-console.war ,简单的 BlazeDS 部署管理程序。每一个 war 程序都是独立的,假如你使用 J2EE 的 web 应用程序选项,那么你必须有一个 J2EE 应用服务器或者 servlet 容器。比如使用 Tomcat. 而且必须把刚才的三个 war 文件部署在 Tomcat_Home ( tomcat 安装目录)下的 webapps 目录下。然后重启 Tomcat 服务器,在浏览器输入: http://localhost:8080/samples 如果看到显示页面代表就成功了。如果你的应用程序需要使用 HSWLDB 数据库,那么也拷贝 .zip 文件中的 sampledb 目录到 webapps 目录下,然后启动数据库。启动方法很简单:到 sampledb 目录下,执行 startdb.bat 就可了 (windows OS) 。 提示:可以的话,在你的 Eclipse 目录下,找到 eclipse.ini 把最大内存数改成 512. 4. ( 可选 ) 配置 Tomcat 的用户角色。即在 Tomcat_Home/conf/tomat-users.xml 添加以下语句: Java代码
- <role rolename= "manager" /><user username= "abhi" password= "abhi" roles= "manager" />
5. 利用 Eclipse 建立 Flex Project 。工程名字叫做 BlazeApp. 
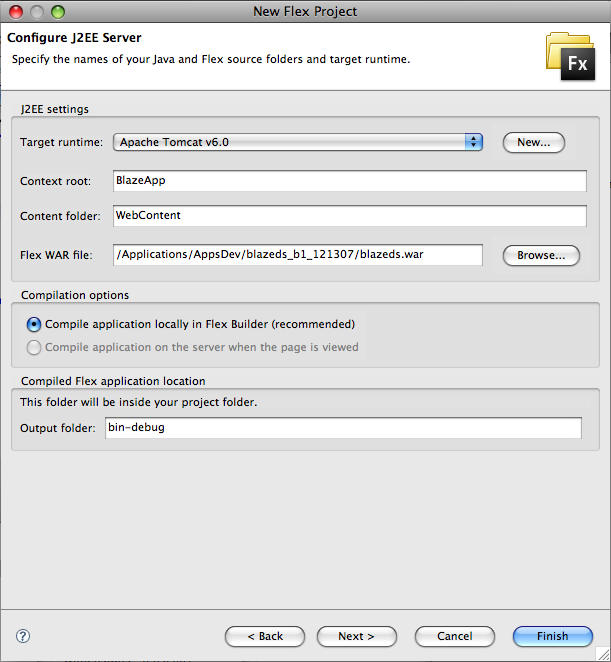
Application Type 选择 web application, 服务器选择 J2EE. 关联 WTP, 至于代码文件保存目录自定义。 Next 。 6.设置 J2EE 服务器。我们选择 Tomcat, 可能需要手动配置 (new) 。然后选择 flex war 文件,即我们放在 webapps 目录下的 blazeds.war.  然后 next.
然后 next.
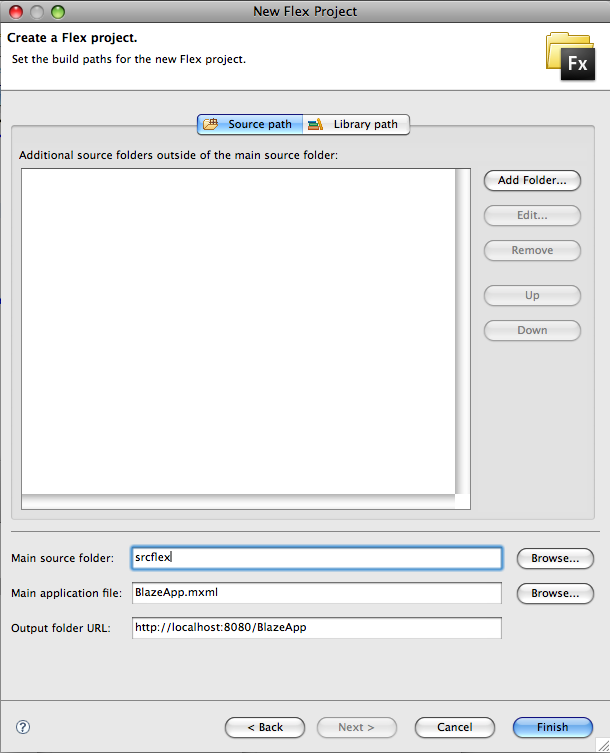
7. 接着,默认设置,也可自定义。 
接着 next. 其实到这里已经完成了 project 建立.
8. 接下来你可以在 eclipse 中可以看到整个工程的所有文件以及配置。在开发之前,可能需要修改 context root 配置。点击 BlazeApp 右键,选择属性,然后见到如图 , 修改 context root 值为 BlazeApp. (默认的是 WebContent, 好像不更改也可以。自行测试 … )。
9. 创建 Java 文件。点击 src 文件夹,然后创建 java class. 类的包为 hello, 名字为 HelloWorld.
- package hello;
- public class HelloWorld {
- public String sayHelloTo(String str) {
- System.out.println( "Hello " + str);
- return "Hello " + str; }
- }
package hello; public class HelloWorld {public String sayHelloTo(String str) {System.out.println("Hello " + str); return "Hello " + str; } } 10. 在 BlazeApp.mxml 文件中新建一个 text 和一个按钮,来显示从 HelloWorld 传回来的信息。
- <? xml version = "1.0" encoding = "utf-8" ?>
- < mx:Application xmlns:mx = "http://www.adobe.com/2006/mxml" viewSourceURL = "srcview/index.html" >
- < mx:Script >
- <![CDATA[ import mx.rpc.events.FaultEvent;
- import mx.rpc.events.ResultEvent;
- [Bindable]
- private var helloResult:String;
- private function sayHelloTo():void {
- ro.sayHelloTo(inputText.text);
- }
- private function resultHandler(event:ResultEvent):void {
- helloResult = event.result as String;
- } ]]> </ mx:Script >
- < mx:RemoteObject id = "ro" destination = "helloworld" result = "resultHandler(event)" />
- < mx:HBox width = "100%" >
- < mx:TextInput id = "inputText" />
- < mx:Button label = "Submit" click = "sayHelloTo()" />
- </ mx:HBox >
- < mx:Label text = "{helloResult}" />
- </ mx:Application >
- <? xml version = "1.0" encoding = "UTF-8" ?>
- < service id = "remoting-service"
- class = "flex.messaging.services.RemotingService" >
- < adapters >
- < adapter-definition id = "java-object" class = "flex.messaging.services.remoting.adapters.JavaAdapter" default = "true" />
- </ adapters >
- < default-channels >
- < channel ref = "my-amf" />
- </ default-channels >
- < STRONG > < destination id = "helloworld" >
- < properties >
- < source > hello.HelloWorld </ source >
- </ properties >
- </ destination > </ STRONG >
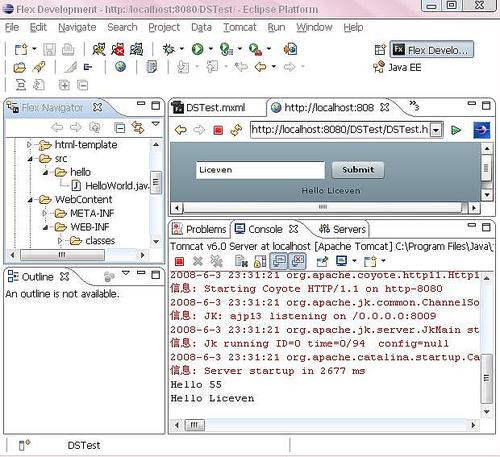
- </ service > 12. 到此,配置结束。然后选择 BlazeApp 项目,选择在服务器上执行。即浏览地址为: http://localhost:8080/BlazedApp/BlazedApp.html 如果你能在输入框输入字段之后,点击按钮能返回 Hello,XXX 的信息,就代表成功了。如图:

13. (我使用的例子的工程名字叫做 DSTest 除此之外操作相同,另外附录中的程序也是使用 DSTest 。请自行参考。)
转载地址:http://vpgmb.baihongyu.com/
你可能感兴趣的文章
看HashMap源码前的必备冷知识,白话文式教学,适合刚开始了解源码的新手观看
查看>>
CF403B/CF402D
查看>>
CF402E / 403C
查看>>
cf404c
查看>>
武大网络预赛 Problem 1545 - I - Twenty-four
查看>>
某山面试 3、实现如下函数:
查看>>
JSP中EL表达式入门与简介
查看>>
Hibernate入门与实例
查看>>
Hiberate基础用法实例
查看>>
Maven编译时指定JDK版本
查看>>
Hibernate单向关联N-1
查看>>
Hibernate单向关联1-1
查看>>
jQuery自定义动画
查看>>
Spring-data-redis在shiro中的实例
查看>>
GUN C中__attribute__作用
查看>>
3、系统调用之SYSCALL_DEFINE分析
查看>>
linux的signal_pending及signal
查看>>
OBJDUMP用法
查看>>
c/cplusplus通用makefile
查看>>
JavaScript-密码强度
查看>>
